Optimizing costs with self-service
PROBLEM SPACE
Customers don’t need to contact customer service all the time.
The biggest doubts of customers can be resolved without the need to contact the customer service team.
The company’s cost to service our client was so high and we have too many contacts on chat and whatsapp.
Most of the commentaries on the app stores was about your time to answer the customer on the chat support.
Many of the customers like to contract the services via chat overhelming the customer support team.
Our user experience (measure with CSAT and app rate) was far below the standards set by the company.
OBJECTIVES
Garantee that customers could self service in the chat with small doubts or little actions.
Reduce the quantity of contact rate and the cost of service on our app chat and whatsapp
process
Timeline
The design process starts analysing the customer tickets, difining the chat principles and starts creating the flowchart, prototyping and testing
Chat principles
Before starting the project, it is important to define the pillars that will guide the construction and evolution of the chat so that it can accompany the company's growth with scale and efficiency.
01
Seamless Engagement
Create fluid and integrated interactions across all touchpoints, ensuring a consistent experience.
02
Self-Service Empowerment
Create fluid and integrated interactions across all touchpoints, ensuring a consistent experience.
03
Scalable Support
Create fluid and integrated interactions across all touchpoints, ensuring a consistent experience.
Userflow
The most valuable stage of this project is the construction of the flows, at this moment we build all the flows of doubts and actions to help our client
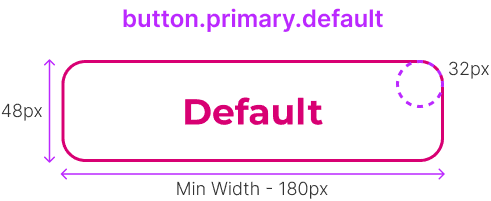
Style and components
Defining styles is the moment when we ensure that the chat will have the company's image and that it is unmistakable, in addition to guaranteeing good usability and consistent feedback for the customer.


Interactions
For this product, interactions are essential to demonstrate how the customer will navigate the resolution of their problem.
results
-70%
contact rate
Before the project we had 200,000 contacts per month, after the implementation, this number become 60,000/month.
-7mi BRL
operational cost/month
The project reduce the operational cost in R$7mi per month (R$84mi per year). So we could invest in other technologies to improve our experience.
-93%
time to be served
Before the project, our customers had to wait 1 hour and 50 minutes to be served. After that number dropped to 8 minutes.








